Post Detail Page
tech
GSAP 세팅 및 기본 사용법 알아보기
GSAP 세팅하기
📌 CODEPEN으로 작업하기
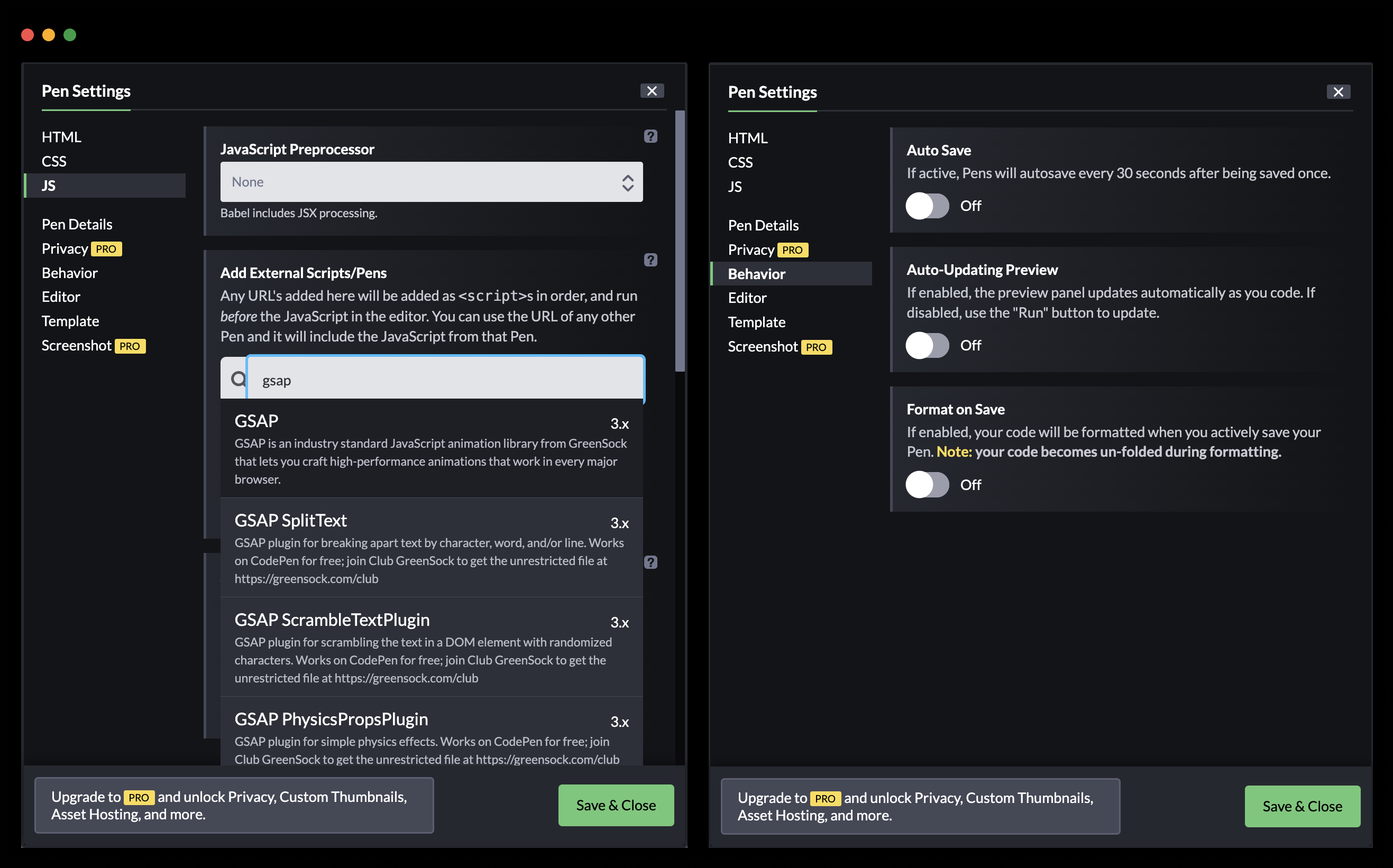
💡 CODEPEN → Pen(새로운 펜 만들기) → Pen Settings → JS →
GSAP라이브러리 추가
💡 Pen Settings → Behavior →Auto Save,Auto-Updating Preview:Off

📌 로컬에서 작업하기
💡 아래 스크립트를 HTML 파일에 추가
<head>
<!-- 기타 필요한 설정들 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.1/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.1/ScrollTrigger.min.js"></script>
</head>Tween
📌 gsap.to()
gsap.to('.box', { rotation: 360, x: 200, duration: 5 });gsap.to()메서드는 애니메이션의 끝값을 정의한다.- 재생속도를 설정하지 않으면, 기본값인
0.5s(500ms)를 사용한다.
기본 duration 설정
gsap.defaults({ duration: 1 });- 모든 트윈의 duration을 동일하게 1초로 설정할 경우,
gsap.defaults()를 사용하여 기본값으로 설정할 수 있다.
📌 gsap.from()
gsap.from('.box', { rotation: 360, x: -200, duration: 3 });gsap.from()메서드는 애니메이션의 시작값을 정의하며, 현재 값을 애니메이션의 끝값으로 사용한다.
📌 gsap.fromTo()
gsap.fromTo()메서드는 시작값과 끝값을 모두 정의할 수 있는 방식입니다.- 시작값과 끝값을 정확하게 제어하고 싶을 때 사용합니다.
gsap.fromTo('.box', { x: -500 }, { rotation: 360, x: 300, duration: 5 });Controlling Animations
- 다양한 메서드를 통해 tween 애니메이션을 쉽게 제어할 수 있다.
📁 JS
const controller = document.querySelector('.controller');
const tween = gsap.to('.box', {
x: () => controller.offsetWidth, // controller 너비만큼 이동
xPercent: -100, // 박스 너비만큼 offset
rotation: 360, // 360도 회전
duration: 5, // 5초 동안 애니메이션
paused: true, // 처음에는 멈춘 상태로 시작
});
document.addEventListener('click', function (event) {
if (event.target.matches('button')) {
event.target.focus();
}
});
document.querySelector('.play').addEventListener('click', () => tween.play());
document.querySelector('.pause').addEventListener('click', () => tween.pause());
document.querySelector('.resume').addEventListener('click', () => tween.resume());
document.querySelector('.reverse').addEventListener('click', () => tween.reverse());
document.querySelector('.restart').addEventListener('click', () => tween.restart());tween: ".box" 요소가 controller의 너비만큼 x축으로 이동하고 360도 회전하는 애니메이션을 정의합니다.xPercent: -100: 박스의 너비만큼 추가적으로 이동합니다.(자신의 너비의 100%만큼 왼쪽으로 이동)paused: true옵션으로 애니메이션이 처음에는 멈춘 상태에서 시작됩니다.play(): 애니메이션을 시작합니다.pause(): 애니메이션을 일시정지합니다.resume(): 일시정지된 애니메이션을 이어서 재생합니다.reverse(): 애니메이션을 역방향으로 재생합니다.restart(): 애니메이션을 처음부터 다시 시작합니다.
Timeline
gsap.timeline()을 사용하여 여러 애니메이션을 설정하고, 트윈들이 지정된 시간에 맞춰 실행되도록 제어할 수 있다.paused: true를 설정하여 타임라인이 자동으로 실행되지 않도록 설정할 수 있다.
let tl = gsap.timeline({ paused: true }); // 처음에 시작하지 않도록 설정
tl.to('.class', { x: 100 })
.to('.class', { y: 100 }, '-=1') // 이전 트윈 종료 1초 전에 시작
.to('.class', { rotation: 360 }, '<') // 이전 트윈 시작될 때 동시에 실행
.to('.class', { opacity: 100 }, '<1') // 이전 트윈 시작 된 후 1초 뒤에 실행
.to('.class', { x: 50 }, 1); // 타임라인 1초에 실행-=1: 첫 번째 트윈이 끝나기 1초 전에 시작<: 바로 앞 트윈이 시작되는 시점과 동일한 시점에 실행<1: 앞선 트윈이 시작된 후 1초 뒤에 실행1: 타임라인의 1초 지점에서 실행(타임라인 내에서 언제 실행될지를 명시적으로 지정할 수 있음)
keyframes
📁 JS
gsap.defaults({ duration: 2 });
gsap.to('.stage', { autoAlpha: 1 });
const tl = gsap.timeline();
tl.to('.among', {
keyframes: {
'0%': { x: -50 },
'25%': { y: 0 },
'50%': { y: -100, ease: 'sine.out' },
'75%': { y: 0, ease: 'sine.in' },
'100%': { x: 700, y: 0 },
},
stagger: 0.4,
});
GSDevTools.create();stagger: 0.4: 각 요소의 애니메이션이 0.4초씩 차례로 지연되면서 실행GSDevTools.create(): GSAP의 디버깅 도구로 브라우저에서 타임라인 애니메이션을 시각적으로 제어할 수 있는 UI가 표시됨
애니메이션을 시작, 멈춤, 속도 조절, 타임라인의 상태 등 확인 가능
애니메이션 효과
통통 튀는 애니메이션 효과
gsap.fromTo('.container .box', { y: 0 }, { y: -100, yoyo: true, repeat: -1 });yoyo: true는 애니메이션이 끝난 후 원래 위치로 돌아감repeat: -1: 애니메이션 무한 반복
왼쪽부터 0.2초 간격으로 순차적으로 위로 올라갔다가 내려가는 애니메이션
gsap.fromTo('.container .box', { y: 0 }, { y: -100, yoyo: true, repeat: -1, stagger: { each: 0.2 } });stagger: ".container .box"라는 클래스를 가진 여러 요소가 있을 때, 각 요소가 0.2초 간격으로 순차적으로 애니메이션을 시작하도록 설정하는 옵션
from 옵션 변경해서 특정 위치에서 시작하기
gsap.fromTo('.container .box', { y: 0 }, { y: -100, yoyo: true, repeat: -1, stagger: { each: 0.2, from: 'center' } });start: 첫 번째 요소부터 차례대로 애니메이션 시작center: 중간 요소부터 시작해 양쪽으로 동시에 애니메이션 진행end: 마지막 요소부터 차례대로 애니메이션 시작
Timeline을 활용한 메뉴 Hover 효과
📁 JS
const items = document.querySelectorAll('.menu-item');
items.forEach((item) => {
const tl = gsap.timeline({ paused: true });
tl.to(item.querySelector('.dash'), { x: -5, opacity: 1, backgroundColor: 'blue' }).to(
item.querySelector('.text'),
{
x: 5,
color: 'yellow',
},
'<',
);
item.addEventListener('mouseenter', () => tl.play());
item.addEventListener('mouseleave', () => tl.reverse());
});- 각 메뉴 항목에 마우스를 올릴 때(mouseenter), 타임라인이 시작되며(play), 마우스가 메뉴에서 벗어날 때(mouseleave), 타임라인이 역방향으로 실행되어(reverse), 초기 상태로 되돌아간다.
paused: true설정을 통해 타임라인을 초기에는 멈춰 둔 상태로 만들고, 이벤트 발생 시에만 타임라인을 재생할 수 있다.
Pulse 애니메이션
📁 JS
const likeButton = document.querySelector('.btn-like');
const pulseAnimation = gsap.to(likeButton, { scale: 1, yoyo: true, repeat: -1, duration: 0.4, paused: true });
likeButton.addEventListener('mouseenter', () => {
pulseAnimation.restart();
});
likeButton.addEventListener('mouseleave', () => {
pulseAnimation.pause();
gsap.to(likeButton, { scale: 0.8, duration: 0.4 }); // 원래 크기대로 돌아가도록 설정
});yoyo: true는 애니메이션이 끝난 후에 다시 처음 상태로 돌아가도록 설정repeat: -1은 무한 반복restart()는 애니메이션을 다시 처음부터 실행pause()는 현재 상태에서 멈춤
참고 강의
인프런 | 웹 애니메이션을 위한 GSAP 가이드 Part.01 ↗️